breadcrumb چیست + اهمیت breadcrumb
فهرست مطالب
همانطور که میدانید وبسایتها دارای ساختاری سلسله مراتبی همراه با صفحات و بخشهای مختلفی هستند. Breadcrumb یک نمایش بصری از این ساختار را ارائه میدهد و به کاربران اطلاعات متنی و راهی برای بازیابی مراحل خود نشان میدهد.
مقدمهای بر Breadcrumb
از آنجا که وبسایتها دارای ساختاری پیچیده و با سطوح مختلف هستند، پیمایش در این مسیر میتواند سخت و گیج کننده باشد. آن هم زمانی که کاربر عمیقا در یک محتوا در حال کاوش است. Breadcrumb به کاربران کمک میکند تا بتوانند موقعیت فعلی خود را در وبسایت درک نمایند. Breadcrumb مسیری که برای رسیدن به صفحه فعلی خود طی شده را در اختیار کاربران قرار میدهند.
همچنین میتواند تجربه ی کاربران را بهبود بخشد. Breadcrunb این امکان را برای کاربران فراهم میکند تا بتوانند مکان خود را درک نمایند و در صورت نیاز مراحل خود را دوباره دنبال کنند. دنباله ی Breadcrumb معمولی در نزدیکی بالای صفحه وجود دارد. و میتواند حاوی پیوندهای قابل کلیک باشد که سطوح مختلف سلسله مراتب وب سایت را نشان میدهد. با کلیک بر روی یک breadcrumb، کاربران میتوانند به راحتی به صفحات سطح بالاتر یا عقبتر مرورگر برگردند.
تاریخچه breadcrumb
پیدایش breadcrumb را میتوان به اوایل دهه ی 1990 نسبت داد. کلمه ی breadcrumb از افسانه ی هنسل و گرتل الهام گرفته شد که داستان دو کودک بود که ردی از خرده نان در جنگل میگذارند تا راه بازگشت به خانه را پیدا کنند. Breadcrumb بهعنوان وسیلهای برای کمک به کاربران برای درک مکان فعلی خود در ساختار سلسله مراتبی وبسایت و ارائه راهی برای بازیابی مراحل خود معرفی شد.
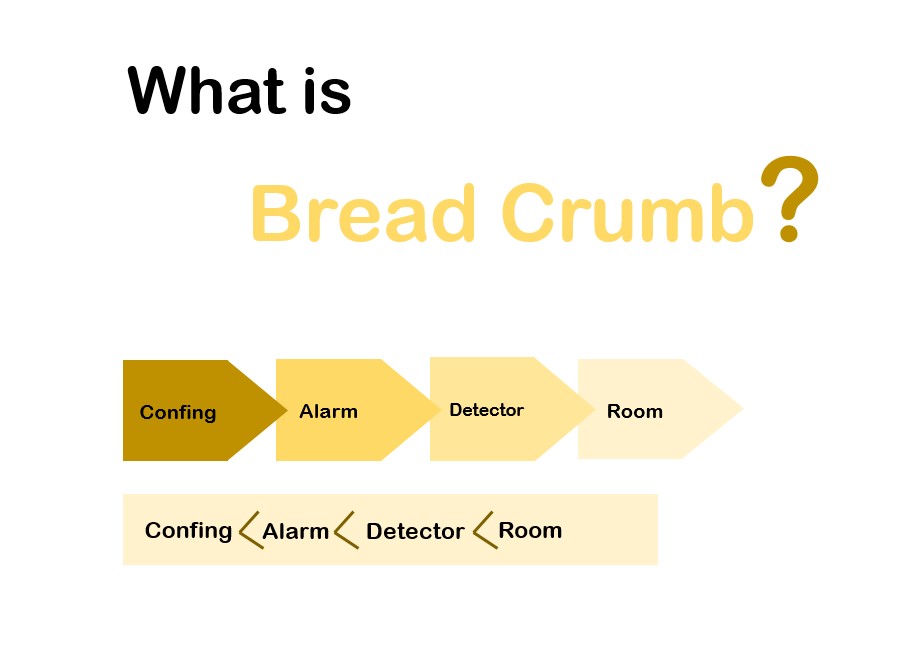
در مراحل ابتدایی breadcrumbها با نمادهایی مانند “>>” یا “>” از هم جدا میشدند که معمولا در نزدیکی بالای یک صفحه وب نمایش داده میشدند و دنبالهای از پیوندهای قابل کلیک به صفحات سطح بالاتر را ارائه میدادند. که به کاربران اجازه میداد به راحتی به صفحات بازدید شده قبلی برگردند یا در سلسله مراتب وبسایت به سمت بالا حرکت کنند. با گذشت زمان و تکامل مسیر طراحی وب این مسیر پیچیده تر شد و طراحان به استفاده از عناصر جدید پرداختند تا breadcrumb را جذاب تر سازند.

امروزه، breadcrumb همچنان یک ویژگی ناوبری ارزشمند و پرکاربرد در طراحی وب است. آنها به کاربران کمک میکنند تا حس جهتگیری را حفظ کنند، قابلیت استفاده از وبسایت را بهبود بخشند و تعداد مراحل مورد نیاز برای پیمایش در ساختار وبسایت را کاهش دهند.
انواع breadcrumb
Breadcrumb انواع مختلفی دارد که در طراحی وبسایتها کاربرد دارد. که در اینجا به معرفی انواع رایج آن میپردازیم :
Breadcrumb مبتنی بر مکان
مکان فعلی کاربران در وبسایت را نشان میدهد. این نوع از Breadcrumb به کاربران کمک میکند تا بتوانند موقعیت خود را در ساختار وبسایت درک کنند و به آنها اجازه میدهد تا به راحتی به صفحات یا دستههای سطح بالاتر برگردند.
Breadcrumb مبتنی بر ویژگی
این دسته از Breadcrumb ها ویژگیها یا فیلترهای اعمالی در صفحه ی فعلی هستند که به کاربران کمک میکنند تا فیلترهای خاصی را که اعمال کردهاند را درک کنند و به آنها اجازه میدهند تا در صورت نیاز آنها را اصلاح یا حذف کنند.
Breadcrumb مبتنی بر مسیر
مسیر URL واقعی را نشان میدهد که کاربر برای رسیدن به صفحه فعلی دنبال میکند. این دسته از Breadcrumbها نمایش فنی بیشتری از ناوبری ارائه میدهند و بخشهای URL را نمایش میدهند که میتواند برای کاربران فنی یا در موقعیتهایی که ساختار URL معنادار یا قابل توجه است مفید باشد.
Breadcrumb مبتنی بر تاریخ
صفحات بازدید شده قبلی کاربر را به ترتیب زمانی معکوس نمایش میدهد. این نوع از Breadcrumb، به کاربران اجازه میدهد به سرعت به محتوایی که اخیراً مشاهده کردهاند بازگردند. این نوع از Breadcrumb زمانی که کاربران بخواهند مراحل خود را دوباره دنبال کنند یا محتوایی را که اخیراً مشاهده کردهاند، بدون پیمایش مجدد در کل ساختار وبسایت، دوباره مشاهده کنند کاربرد دارد.
مزایای استفاده از Breadcrumb
استفاده از Breadcrumb مزایای متعددی دارد و باعث افزایش تجربه کاربر و بهبود قابلیت استفاده وبسایت میشود. که برخی از آنها به شرح زیر است:
| مزایا Breadcrumb | توضیحات |
|---|---|
| تجربه کاربری پیشرفته | Breadcrumb یک نمایش واضح و بصری از مکان کاربر در سلسله مراتب وب سایت ارائه میدهد. وجود این ویژگی سردرگمی و نا امیدی کاربر را کاهش میدهد و منجر به تجربه کاربری مثبت تر و شهودی میشود. |
| پیمایش بهبود یافته | استفاده از Breadcrumb به کاربران اجازه میدهد تا بتوانند به صفحات بالاتر برگردند. کاربران میتوانند به جای استفاده از دکمه ی بازگشت و یا شروع مجدد از صفحه ی اصلی روی Breadcrumb کلیک نمایند و در نهایت با سرعتی بالاتر به صفحه یا بخش مد نظر خود برگردند. |
| صرفه جویی در زمان | از دیگر مزایای Breadcrumb صرفه جویی در زمان است. Breadcrumb میانبری برای دسترسی کاربران به سطوح مختلف سلسله مراتب وب سایت فراهم میکند. کاربران به جای اینکه مراحل خود را از طریق چندین صفحه میانی دنبال کنند، میتوانند مستقیماً با کلیک بر روی Breadcrumb مربوطه به یک دسته یا صفحه سطح بالاتر بپرند. |
| درک متنی | Breadcrumb به کاربران یک مرور سریع از سلسله مراتب محتوا و زمینه یک وب سایت میدهد. آنها اطلاعات ارزشمندی در مورد ارتباط بین صفحات، دستهها و زیرمجموعههای مختلف را ارائه میدهند. استفاده از Breadcrumb به کاربران کمک میکند تا خود را جهت دهی کنند و محتوای مرتبط را به طور موثرتری پیدا کنند. |
| کاهش نرخ پرش | Breadcrumb با ارائه سرنخها و زمینههای ناوبری واضح، کاربران را تشویق میکنند تا بیشتر کاوش کنند و به سایر صفحات مرتبط حرکت کنند. زمانی که کاربران بتوانند به راحتی راه خود را در یک وب سایت پیدا کنند، به احتمال زیاد درگیر ماندن، بازدید از چندین صفحه و کشف محتوای ارزشمند هستند. |
چگونه Breadcrumb را به وبسایت خود اضافه نماییم؟
اضافه نمودن Breadcrumb به وبسایت شامل چندین مرحله است که در اینجا ما به توضیح کوچکی در این زمینه میپردازیم:
- تعیین ساختار Breadcrumb: در اینجا شما بایستی ساختار وبسایت خود را در نظر بگیرید تا بتوانید چگونگی سازماندهی Breadcrumb خود را تعیین نمایید.
- انتخاب سبک: این جا باید سبک بصری مد نظر خود را تعیین نمایید.
- کد نشانه گذاری Breadcrumb: در اینجا فایل HTML صفحه یا صفحههای وب را که می خواهید Breadcrumb اضافه کنید، باز کنید. و مکانی را در ساختار HTML که Breadcrumb در آن قرار میگیرد، شناسایی کنید.
- اضافه کردن CSS Styling: برای دستیابی به ظاهر بصری دلخواه Breadcrumb، استایلهای CSS لازم را اعمال کنید.
- تولید یا بازیابی دادههای Breadcrumb: با توجه به ساختار وبسایت، ممکن است نیاز به تولید یا بازیابی دادههای Breadcrumb به صورت پویا داشته باشید که به صورت دستی یا با برنامه نویسی قابل اجرا است.
- پیوند عناصر Breadcrumb: اطمینان حاصل کنید که هر عنصر آن یک پیوند قابل کلیک است که کاربران را به صفحه یا دسته سطح بالاتر هدایت میکند.
- تست و تکرار: با کلیک بر روی هر عنصر، Breadcrumb را تست کنید تا مطمئن شوید که کاربران به صفحات صحیح هدایت میشوند.
فراموش نکنید که واکنش پذیری Breadcrumb را چک و در اندازههای مختلف آزمایش نمایید و در نهایت از تطبیق آن با سایت خود مطمئن شوید.
و در آخر
breadcrumb ابزار ارزشمندی برای بهبود ناوبری وبسایت و افزایش تجربه کاربر است. صاحبان وبسایتها میتوانند با گنجاندن آنها در طراحی وبسایت، درک واضحتری از موقعیت مکانی خود، گزینههای ناوبری آسانتر و تجربه ی رضایتبخشتری در اختیار کاربران قرار دهند.
به این مقاله امتیاز دهید!
میانگین امتیاز 0 / 5. تعداد رأی ها : 0
هنوز هیچ رأیی داده نشده. اولین نفر باشید!







اولین دیدگاه را اضافه کنید.