اجرای اسکریپت پایتون بدون دسترسی ترمینال
فهرست مطالب
زبان برنامهنویسی پایتون یکی از بهروز ترین و رایج ترین زبانهای برنامهنویسی سمت وب و یا بک اند با فرمورک مشهور خود Django است که توانسته مخاطبان زیادی را به خود جذب کند این زبان سطح بالا که یک زبان از نوع تفسیری کابرد زیادی در ساخت api و همچنین ساخت اسکریپتهای سمت وب دارد که از معروف ترین آنها میتوان به رباتهای تلگرامی اشاره کرد که توسط کتابخانههایی مانند pyrogram و telethon و.. ساخته و عرضه میشوند.
یکی از امکانات جدید هاستهای cpanel و direct admin اجرای اسکریپتهای پایتون در شرایط پایدار است که در ادامه به بررسی چگونگی استفاده از آنها میپردازیم.
ساخت پروژه پایتون در cpanel
برای اجرای اسکریپتهای پایتون باید توجه داشته باشید که هاست شما دارای قابلیت اجرای فایلهای پایتون باشد. تمامی هاستهای پویان آیتی این قابلیت را دارا هستند .

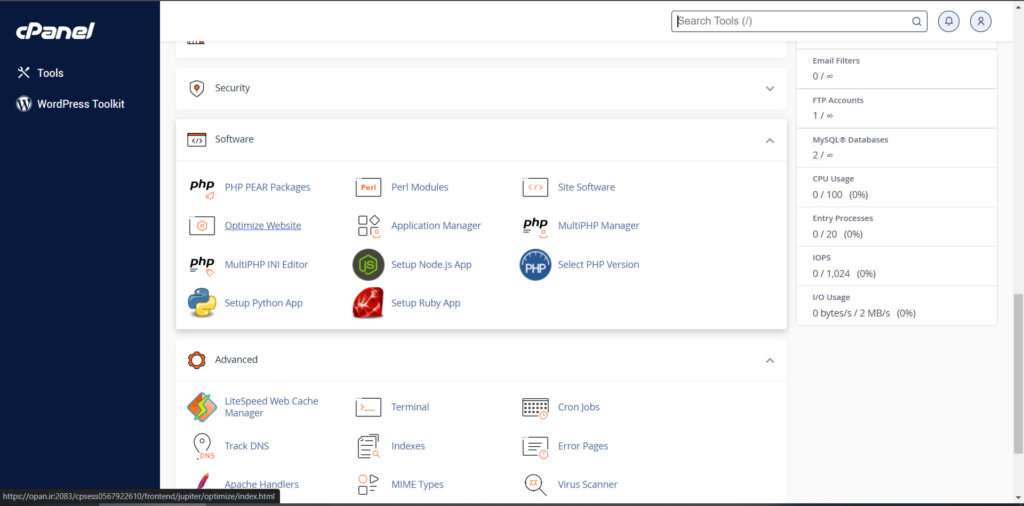
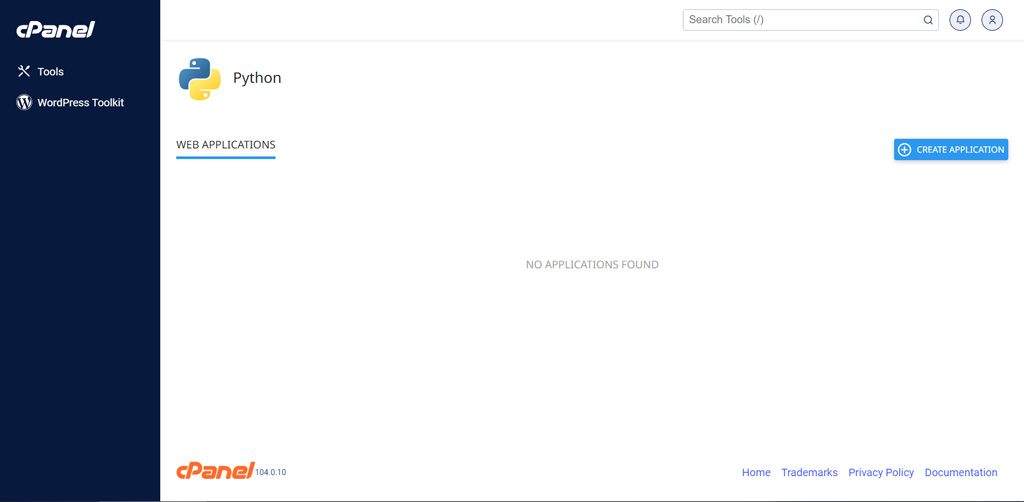
در ادامه در منوی اصلی cpanel طبق تصویر در قسمت software به دنبال setup python app باشید و آن را انتخاب کنید. بعد از انتخاب منوی اصلی و قسمت مدیریت پروژههای شما قابل مشاهده است که میتوانید در آن پروژههای خود را مشاهده و ویرایش و یا حذف کنید. حال برای ایجاد پروژهی جدید باید مطابق شکل روی گزینهی CREATE NEW APPLICATION کلیک کنید.

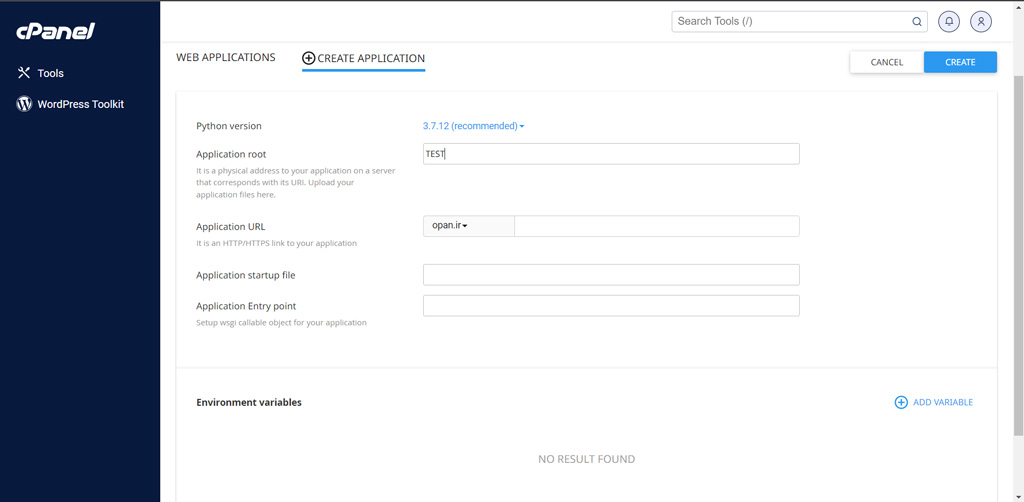
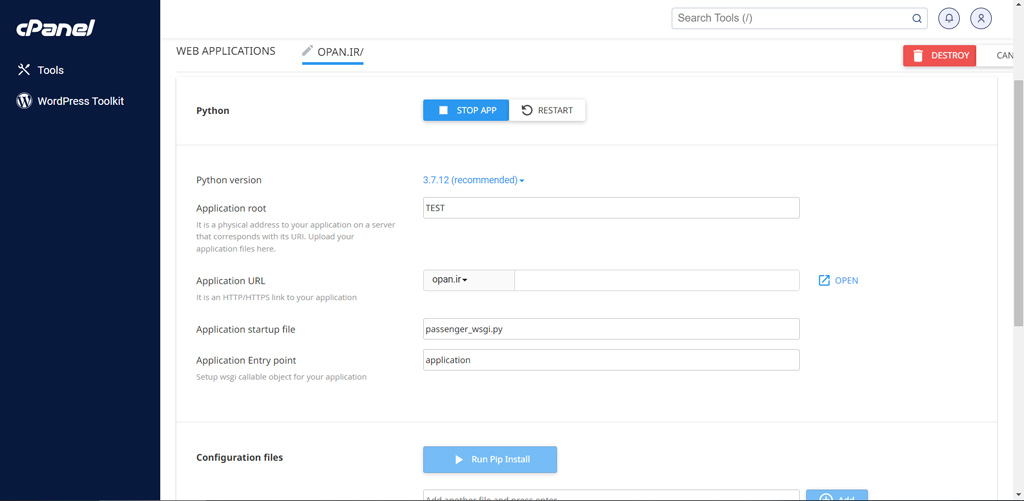
بعد از انتخاب گزینه ساخت اپلیکشن جدید، منوی تنظیمات زیر به نمایش درمیآید و تنظیماتی را در اختیار شما میگذارد که در ادامه توضیح میدهیم.

اجزای تنظیمات پروژه
- Python version : نسخه پایتون مورد نظر خود را انتخاب کنید
- Application root : مسیر پروژه پایتون خود را در هاست مورد نظر انتخاب کنید.
- Application URL : مسیر اجرایی برنامه خود را انتخاب کنید. این مسیر در URL اصلی شما میباشد.
- Application startup file : فایل اجرایی اسکریپت شما.
- Application Entry point : آدرس فایل wsgi.py شما که در پروژههای Django مورد استفاده قرار میگیرد.
در انتها بر روی گزینه CREATE کلیک کرده و پروژه خود را بسازید توجه داشته باشید که ممکن است این مرحله مقداری زمان ببرد. بعد از پایان این مرحله پروژه شما ساخته شده و پوشه آن جهت آپلود فایل ها در File Manager قابل مشاهده است .
ادیت پروژه و آپلود اسکریپت
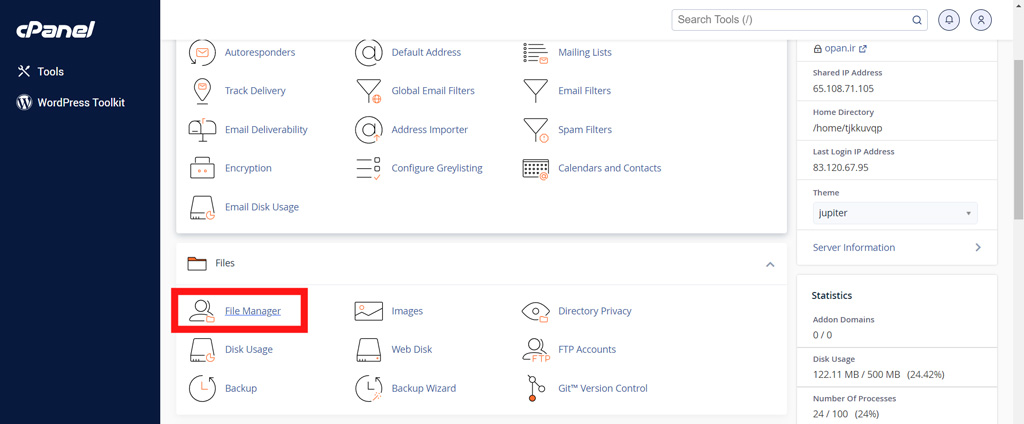
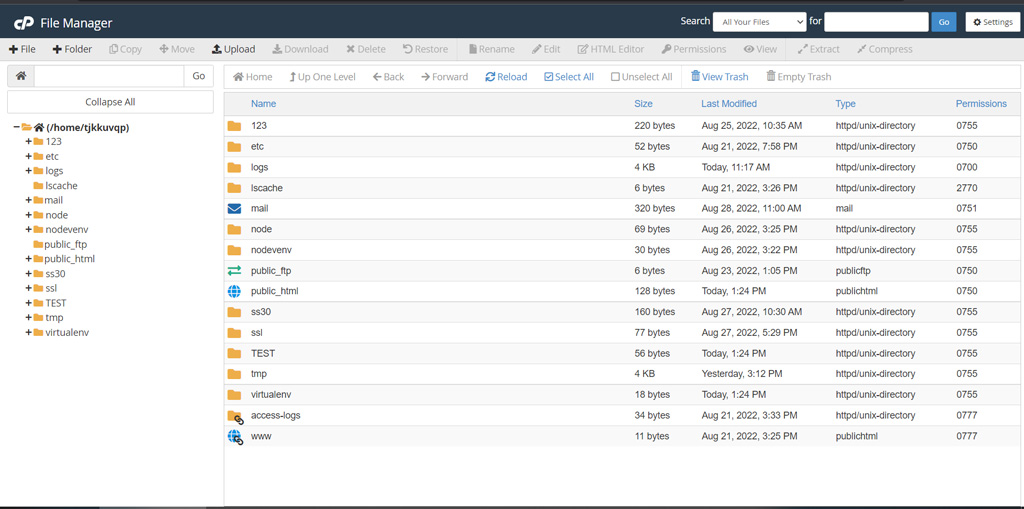
در این مرحله باید به File Manager در منوی اصلی Cpanel در مجموعه Files مراجعه کنید .

اینجا با File Manager هاست خود همانند تصویر زیر مواجه میشوید.

در منوی سمت چپ باید به دنبال نام پروژه و یا مسیری که در قسمت قبلی مشخص کرده اید باشید. در این قسمت پروژه خود را با نام TEST ایجاد کرده و آن را از منوی سمت چپ انتخاب میکنید. حال با پوشه برنامه خود روبهرو میشوید و باید فایلهای خود را در این قسمت آپلود کنید. برای آپلود فایلهای خود میتوانید از گزینه Upload در منوی بالا استفاده کنید. به یاد داشته باشید که در این قسمت باید یک فایل txt ایجاد کنید و کتابخانههای خارجی پایتون که در این پروژه از آنها استفاده کرده اید را ذکر کنید.بعد از آپلود فایلهای خود باید دوباره به قسمت setup python app بازگشته و برخی دیگر از تنظیمات خود را اعمال کنید.
فراموش نکنید در این قسمت باید به جای گزینه ساخت از آیکون مداد در رو به روی پروژه خود استفاده کنید تا بتوانید پروژه را ویرایش کنید.

در این قسمت شما باید نام فایل اجرایی پروژه خود را در قسمت Execute python script وارد کنید. سپس بر روی گزینه Run Script کلیک کنید تا فایل اسکریپت شما اجرا شود. اگر از کتابخانههای خارجی استفاده میکنید باید در قسمت پایین نام فایل txt که در آن نام کتابخانهها را قرار داده بودید وارد کنید. در انتها روی گزینه Run Pip Install کلیک کنید تا پکیجها بر روی پروژه شما نصب و قابل استفاده شوند.
ربات تلگرام
دوستانی که از هاست برای اجرای رباتهای تلگرامی استفاده میکنند حتما به یاد داشته باشند که باید دامین خود را در تلگرام برای ربات ست وب هوک کنند تا هاست قادر به اجرای ربات باشد و ربات به خوبی پاسخ دهد.
سخن پایانی
به یاد داشته باشید برای اجرای اسکریپتهای پایتون روشهای ساده تر و یا سریع تر هم برای اجرای غیر اصولی وجود دارد اما توجه کنید که در این روش ها برنامه به صورت ناپایدار باز است و پس از مدتی توسط هاست بسته میشود و برنامه با سرعت کمتری نسبت به این روش فعالیت دارد که در مقالات بعدی به تمامی روشها اشاره خواهیم کرد؛ پس با ما همراه باشید.
به این مقاله امتیاز دهید!
میانگین امتیاز 4.8 / 5. تعداد رأی ها : 6
هنوز هیچ رأیی داده نشده. اولین نفر باشید!







اولین دیدگاه را اضافه کنید.