مقایسه متن جایگزین تصویر با عنوان تصویر در وردپرس
فهرست مطالب
بسیاری از مطالب در وب شامل تصاویر هستند. با این حال، بسیاری از صاحبان وب سایتها تصاویر خود را برای سرعت یا رتبه بندی جستجوی بهتر بهینه نمیکنند. اگرچه وردپرس دارای گزینهای برای اضافه کردن متن جایگزین و عنوان تصویر است، اغلب مبتدیان تفاوت و نحوه استفاده از آنها را درک نمیکنند.
در این مقاله تفاوت بین متن جایگزین تصویر و عنوان تصویر در وردپرس را به اشتراک میگذاریم تا بتوانید سئوی تصویر خود را بهبود بخشید.
تفاوت بین متن جایگزین تصویر و عنوان تصویر چیست؟
متن جایگزین یا Alt text مخفف «Alternate text» است و ویژگیای است که به تگ HTML تصویر اضافه میشود. این متن، تصویر را توصیف میکند؛ بنابراین بازدیدکنندگان و رباتهای موتور جستجو که نمیتوانند تصویر را ببینند، متوجه خواهند شد که تصویر در مورد چیست.
اگر به هر دلیلی اعم از حذف شدن تصویر و یا آپدیت شدن مسیر آن، تصویر در وب سایت وردپرس شما پیدا نشد یا نمایش داده نشد، در این صورت متن جایگزین نشان داده میشود، همانطور که در تصویر زیر میبینید، متن جایگزین در کنار نماد تصویر شکسته نمایش داده میشود.

متن جایگزین با عنوان تصویر متفاوت است. زمانی که نشانگر ماوس خود را روی تصویر بیاورید عنوان در یک کادر کوچک بازشو نمایش داده میشود.

یکی از دلایل استفاده از متن جایگزین تصویر و عنوان تصویر بهبود دسترسی به وبسایت برای کسانی است که بینایی ضعیفی دارند و از دستگاههای صفحهخوان برای خواندن محتوای سایت شما استفاده میکنند. وقتی صفحهخوان به تصویری میرسد، متن جایگزین را میخواند. بسته به تنظیمات کاربر، ممکن است عنوان تصویر را نیز بخواند.
دلیل دیگر برای بهینه سازی موتور جستجو و سئو است. در این خصوص چه برای دسترسی و چه برای بهینه سازی موتور جستجو (سئو)، متن جایگزین تصویر مهمتر از عنوان تصویر است. به همین دلیل اکیداً توصیه میکنیم برای همه تصاویر خود متن جایگزین را درج کنید.
نحوه اضافه کردن متن جایگزین به تصویر در وردپرس
وردپرس به شما این امکان را میدهد که به راحتی متن جایگزین را به تصاویر خود اضافه کنید. میتوانید این کار را از طریق ویرایشگرها مثل ویرایشگر بلوک، ویرایشگر کلاسیک و المنتور یا از طریق قسمت کتابخانه رسانه وردپرس انجام دهید.
افزودن متن جایگزین به تصویر در ویرایشگر کلاسیک وردپرس
اگر از ویرایشگر کلاسیک وردپرس استفاده میکنید، میتوانید هنگام افزودن تصویر، متن جایگزین تصویر اضافه کنید.
ابتدا روی “افزودن پرونده چندرسانهای” در بالای کادر پست کلیک کنید.

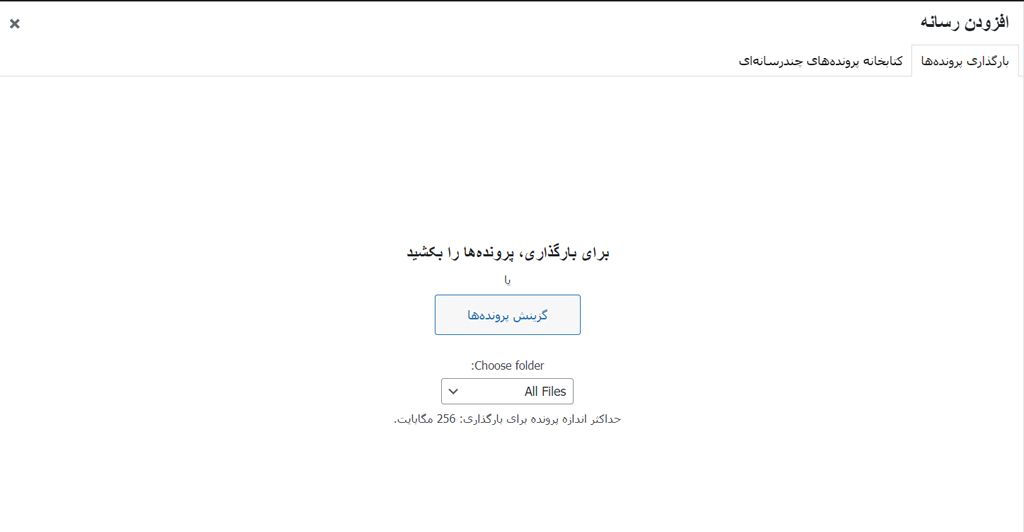
پس از آن، باید یا تصویر را از رایانه خود آپلود کنید یا روی برگه «کتابخانه پروندههای چندرسانهای» کلیک کنید تا تصاویری را که قبلاً آپلود کردهاید مشاهده کنید.

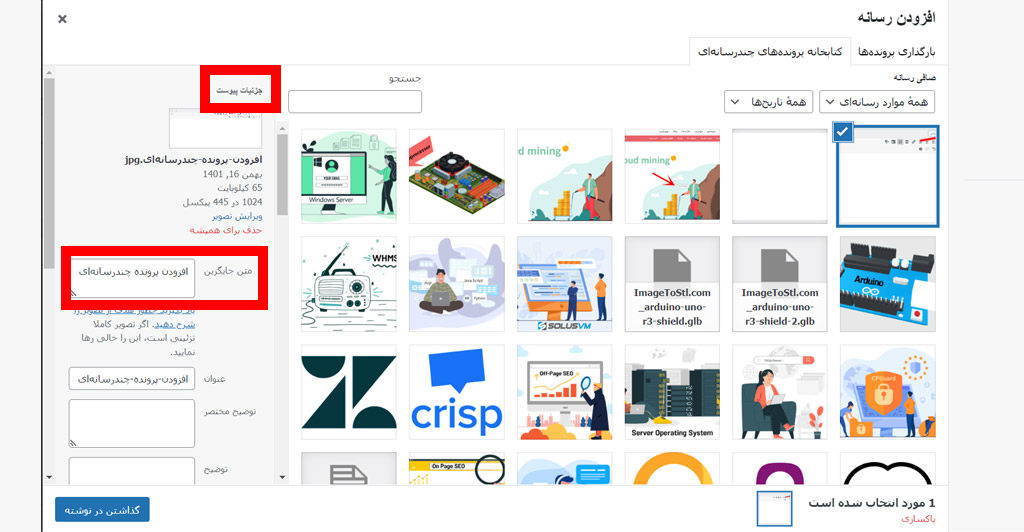
سپس روی تصویر مورد نظر خود کلیک کنید تا آن را انتخاب کنید و سپس متن جایگزین مورد نظر خود را در “جزئیات پیوست” تصویر خود تایپ کنید.

در آخر با انتخاب “گذاشتن در نوشته” میتوانید متن جایگزین تصویر خود را ذخیره کنید و آن را داخل پست خود قرار دهید.
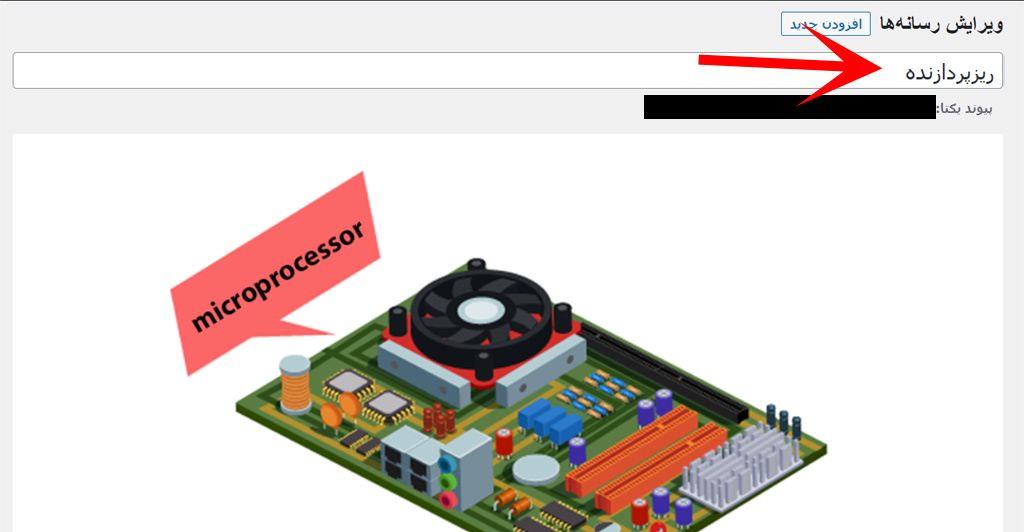
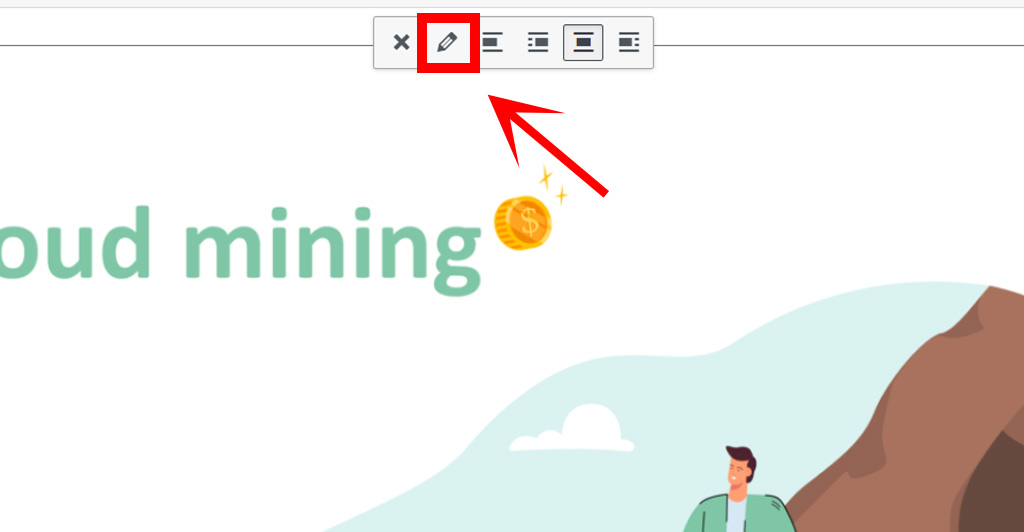
روش بعدی بعد از آپلود کردن تصویر در مقاله است. بدین صورت که عکس خود را انتخاب کرده و سپس روی علامت مداد کلیک کنید.

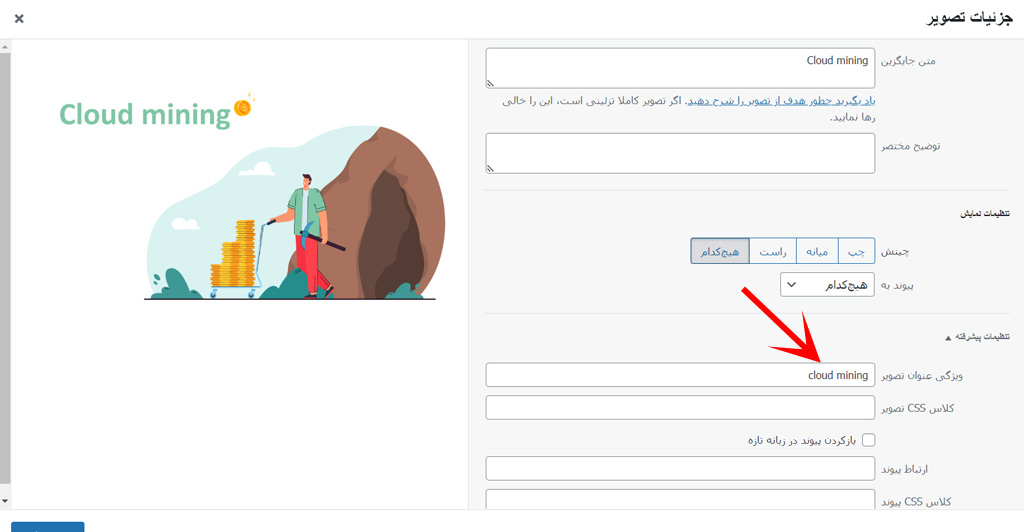
سپس در پنجره جدیدی که باز میشود، میتوانید به راحتی متن جایگزین را جایگذاری کنید.

افزودن متن جایگزین در کتابخانه رسانه
شما میتوانید با استفاده از بخش رسانه => کتابخانه هم متن جایگزین خود را قرار دهید.

اگر از تصاویر قدیمی خود استفاده میکنید و متن جایگزین برای آن تعیین میکنید، باید بدانید که این متن جایگزین برای پستها و صفحات قبلی شما که شامل این تصویر هستند اعمال نمیشود. با این حال، اگر از این به بعد تصویر را در پست یا صفحهای اضافه کنید، متن جایگزین همراه آن خواهد بود
نحوه اضافه کردن عنوان تصویر در وردپرس
در ابتدا باید بدانید که در وردپرس دو نوع عنوان وجود دارد که میتوان به تصاویر اضافه کرد:
- مورد اول، یک عنوان پیشفرض داخلی است؛ یعنی خود وردپرس برای اینکه بتواند فایلهای رسانهای را در قسمت رسانه مرتب کند و شما بتوانید آنها را در صفحات خود استفاده کنید، برای آنها عنوانی را در نظر میگیرد.
- مورد دوم، با استفاده از تگ HTML است که به تصاویر شما در پستها و صفحات اضافه میشود.
افزودن عنوان تصویر وردپرس در کتابخانه رسانه
میتوانید با استفاده از کتابخانه رسانه، عنوان رسانه وردپرس را به تصاویر خود اضافه کنید. هنگامی که یک تصویر را در کتابخانه رسانه ویرایش میکنید، یک فیلد «عنوان» را مشاهده خواهید کرد.

همانطور که بالاتر اشاره کردیم، این عنوان توسط وردپرس برای شناسایی تصویر استفاده میشود. اگر روی گزینه “ویرایش صفحه پیوست” کلیک کنید، در صفحه باز شده مشاهده میکنید که عنوان صفحه همان عنوانی است که برای تصویر خود انتخاب کرده بودید.

عنوان تصویر یا عنوان رسانه وردپرس برای سئوی تصویر یا برای کاربران دارای صفحهخوان ضروری نیست. اگرچه ممکن است در برخی موارد مفید باشد، اما به اندازه عنوان تصویر که با تگ HTML اضافه میشود، مفید نیست. به این عنوان تصویر ویژگی عنوان تصویر یا Image Title Attribute گفته میشود. در این بخش نحوه اضافه کردن ویژگی عنوان تصویر را توضیح میدهیم.
افزودن یک ویژگی عنوان تصویر HTML در ویرایشگر کلاسیک
افزودن یک ویژگی عنوان تصویر چه با استفاده از ویرایشگر کلاسیک چه ویرایشگر بلوک مشابه یکدیگر است. در این قسمت با انجام این کار در ویرایشگر کلاسیک آشنا میشوید اما میتوانید این کار را در ویرایشگر بلوک هم انجام دهید.
برای این کار روی تصویر کلیک کنید. با انجام این کار نوار ابزاری مشاهده میکنید که یکی از نمادهای آن یک مداد است. روی آن کلیک کنید

با این کار صفحه “جزئیات تصویر” را مشاهده خواهید کرد. برای تنظیم ویژگی عنوان تصویر، باید روی فلش کوچک رو به پایین کنار “گزینههای پیشرفته” در پایین کلیک کنید.
سپس میتوانید ویژگی عنوان تصویر را تنظیم کنید. پس از اتمام کار، مطمئن شوید که روی دکمه “بهروزرسانی” در پایین صفحه کلیک کنید.

هاستهای پویان آی تی به صورت کامل وردپرس را پشتیبانی میکنند و میتوانید سایت وردپرسی خود را بدون دردسر روی این هاستها راه اندازی کنید. دو نوع هاست سی پنل و هاست دایرکت ادمین با پلنهای مختلف ارائه میشود. همچین میتوانید از هاست سی پنل ایران نیز استفاده کنید تا سایت شما با سرعت بیشتری برای کاربران شما بارگذاری شود.
چرا از متن جایگزین تصویر و عنوان تصویر در وردپرس استفاده کنیم؟
توصیه ما به شما این است که برای همه تصاویر خود از متن جایگزین استفاده کنید. استفاده از ویژگی عنوان برای تصاویر ضروری نیست اگر چه میتواند تجربه کاربری افراد را بهتر کند و در نتیجه ترافیک سایت را افزایش دهد اما به اندازه متن جایگزین ضروری نیست. متن جایگزین به دلیل اینکه یکی از فاکتورهای مهم گوگل برای رتبه بندی و سئو است، اهمیت بسیار زیادی دارد. همچنین توسط صفحهخوانها برای کمک به بازدیدکنندگان با بینامیی ضعیف استفاده میشود تا بتوانند به طور کامل با محتوای سایت درگیر شوند.
برای نوشتن متن جایگزین تصویر و عنوان تصویر تنها قرار دادن کلمات کلیدی در آنها کافی نیست. متن جایگزین و عنوان باید توصیفی از تصویر مورد استفاده باشد و بتواند ویژگیهای تصویر را بازگو کند. در این صورت برای کاربر مفید واقع میشود. همچنین میتوان از کلمات کلیدی هم در این توصیف ها استفاده کرد اما زیاده روی در این کار خوب نیست.
به عنوان مثال اگر مقالهای با عنوان “انتخاب بهترین هاست وردپرس” داشته باشید، کلمه کلیدی “بهترین هاست وردپرس” میتواند مناسب باشد. حال اگر از تصویری استفاده شده باشد که نحوه خرید هاست و ساخت حساب کاربری در پویان آی تی را نمایش میدهد، باید از متن جایگزین مناسبی برای آن استفاده شود. برای این مورد چند مثال را با هم بررسی میکنیم:
- “تنظیم حساب”: این جمله تصیفی نیست. همچنین شامل کلمه کلیدی شما و یا کلمهای مرتبط با آن نمیشود.
- “بهترین میزبانی وردپرس، بهترین میزبانی وب برای وردپرس، میزبانی وردپرس”: این جمله تصویر را توصیف نمیکند و از کلمات کلیدی به صورت افراطی استفاده شده است.
- “نحوه ثبت پلن مورد نظر برای میزبانی وردپرس”: این جمله بسیار بهتر است؛ چراکه میتواند به صورت کامل تصویر ما را توصیف کند و همچنین به صورت طبیعی بخشی از کلمه کلیدی در این جمله استفاده شده است.
سخن پایانی
امیدورایم این مقاله به شما در درک تفاوت بین متن جایگزین تصویر و عنوان تصویر در وردپرس کمک کرده باشد. برای کسب اطلاعات بیشتر میتوانید به وبلاگ پویان آی تی مراجعه کنید.
به این مقاله امتیاز دهید!
میانگین امتیاز 0 / 5. تعداد رأی ها : 0
هنوز هیچ رأیی داده نشده. اولین نفر باشید!






اولین دیدگاه را اضافه کنید.